A very quick update about a very quick implementation of a skinny portfolio in d3.js: a classical force layout, which represents some of my projects. here.
Category: HTML5
Thug Life Pad
Genetic AsciiArt
This is another little experiment which uses my javascript library for genetic algorithms: it generates an Ascii approximation of an image.
The project could surely be improved a lot, this is just another little experiment.
And is here.
3D website experiment
Greatly inspired by this article, it came to my mind that would be cool making some website which could be explored like the real world, rather than just consulted or read.
I picked the original code from the article, which already let you build a simple 3D world which could be navigated in first person, and modified it to have customizable blocks, with action, photos and mouse to control the view, enriching the experience.
Actually, then I spent a lot of time developing what would be the map editor, which has been really useful when designing my own map/world.
A first experiment that I have made is here.
I also uploaded the editor so that people can design and try their own world.
Everything will be saved locally to the localstorage of the browser, so for now, you can’t share the world you have created. Anyway, I’m planning to offer the possibility to create and share your own world, but it will take some effort so I will do it later.
The thing should work fine with chrome and firefox.
Collecting Robots
Collecting Robots is a little project I have made as a project for a university course of Operating System for Robotics. The goal is to plan a strategy for some “robots” to collect some “objects” and taking them to some “collect points”. The robots also have a maximum capacity, i.e. they can take a maximum number of objects at once, so to go on they will need to take the objects to a collect point.
The problem is quite hard (I believe it is NP-hard) so my first thought was to use an heuristic approach. I implemented a genetic solution using the JSGenetic library I wrote some time ago.
Actually there’s a little problem with my implementation: the crossover operation is quite weak. It does not combine the two parent individual in a complete way, thus the generated children is often very similar to the parents. This moves the evolution capability towards the mutation process, which is much more random, and this means the evolution will lead more likely to a local optima. This is especially evident with large problems (many objects) when object positions are not uniformely distributed in the map.
The app is publicly available here.
Browser compatibility:
- [Google Chrome/Chromium] OK
- [Firefox] Some problems, “go” and “animate” button works but label doesn’t refresh (isn’t .innerText standard?), simulation is slower
- [IE] Not tested
- [Safari] Not tested
Some notes on usage of the app:
Map generation
You may use the randomly generated map which is presented on startup, generate a new one with the “randomize” button, or generate your own map.
To generate your map, just press “clear” to clear current map, then select the proper point you want to place on the dropdown list, and place it clicking on the map.
If you want to change the number of points used by the randomize option, you can place the point manually on the map, in the number and type you want them to be, and then pressing “randomize” will make a new random map with the number and type of points you placed.
Evolution of the solution
When the map is ready, you can press “init Evolver” to initialize the Evolver object, which is responsible for managing the evolution process.
Then, pressing “go” will start the evolution, showing the best solution found in the left canvas.
When you’re happy with the shown solution, press “stop”.
Simulation
Beware that you need to stop the evolution to run the simulation. Doing otherwise will lead to unknown results 😛
When you have a solution (you need to at least have initialized the Evolver), you can see the robots in action in the right canvas by pressing “animate”, which will start the simulation with the current solution.
JSGeneticNeuralNetwork.js experiment
This new project is about feed forward neural network with genetic evolving weights. I’ve combined my two libraries, JSGenetic and JSNeuralNetwork, plus a little module I’ve developed about continuous genetic algorithms, and developed a little library which evolves neural networks with a genetic algorithm.
A little example I’ve made to test the library can be found here, it’s pacman learning to eat.
There are also other examples in the JSNeuralNetwork page.
Naive Bayes Classifier in JS, empowering telegram webapp
Today I made a simple implementation of a naive bayes classifier in Javascript. The implementation was largely inspired by this article.
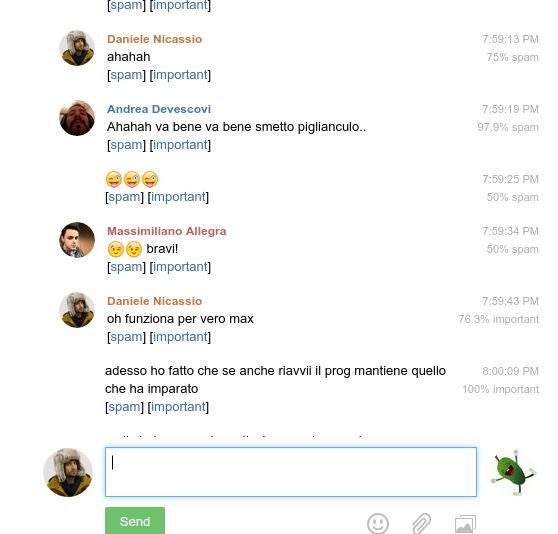
After that, I spent some time to integrate it with this Telegram webapp, and now I have a telegram webapp in which you can mark messages as ‘spam’ or ‘important’, and every message is then classified giving some confidence about the possibility of it of being part of these categories.
It saves the results to the chrome local storage, so that you can train the classifier over time, preserving the results beetween sessions.
When I will train it enough, and if the results are good, I’m looking forward to implement the auto-hiding of messages based on this data. This is intended for large telegram group chats, in which often off-topic messages will just make painful extracting important messages from the enormous amount of things people texted. How many times you look at your preferred messaging app and you find ~50 unread messages? This is meant to resolve this, even if the bayes classifier is not perfect for this task, it was easy to implement and usually gets good results. I’ll update here if I have encouraging result from this test.
Meanwhile, here’s a screenshot:
JSNeuralNetwork updates and some more experiments
I’ve updated the JSNeuralNetwork library implementing a small and still simple version of the Hopfield Network, along with some implementations.
Moreover, I implemented a new experiment based on the Kohonen networks, which is about vision, and needs a webcam to work.
As usual everything is here: http://www.nicassio.it/daniele/JSNeuralNetwork/.
JSNeuralNetwork: Feed Forward Networks
Today I ultimated the JSNeuralNetowork part which builds Feed Forward Neural Network. Now it only manages 2 layers network, with one input layer and 1 output neuron. It should be easy to extend them to a more general three-layer model, but my that was not my intent for now.
There’s an example here.
JSNeuralNetwork first implementation
As I started attending a class of introduction to neural network at the university, I’ve been looking to create something which would help me to understand the subject better with some practice. Therefore I decided to implement a sample Neural Network library in Javascript, which will implement at least some of the networks we saw during the class.
The first one I’ve implemented is a WTA (Winner Takes All) network, and an example can be found here. There might be space for improvement, I may refine this in the future, but my goal in this blog is to point out the intuition behind what I do, not to provide tools to be used in production.